PWA of Digital Menu for Delivery
Jan 1, 2020
This project was done for the company Cliente Fiel, where I was hired to develop the Frontend and also help with the Backend.
After a free one-week course in ReactJS provided by Rocketseat, I managed to learn the basics of developing a digital menu for the company Cliente Fiel, where I worked at the time. It was my first web project in ReactJS and also starting literally from nothing.
# Insights 2021-01-01
- Number of restaurants: ~430
- Number of customers: ~160k
- Number of orders: ~50k/day
Before development, the company had a portal for customers to place orders, but the language used was Grails (an outdated language). This is how the idea of developing a new website with a more modern language came about.
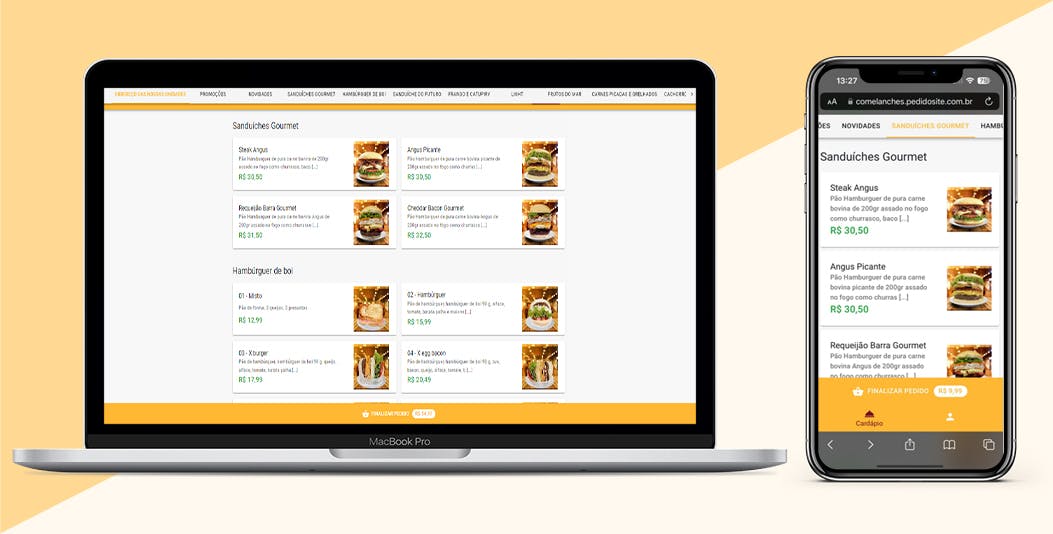
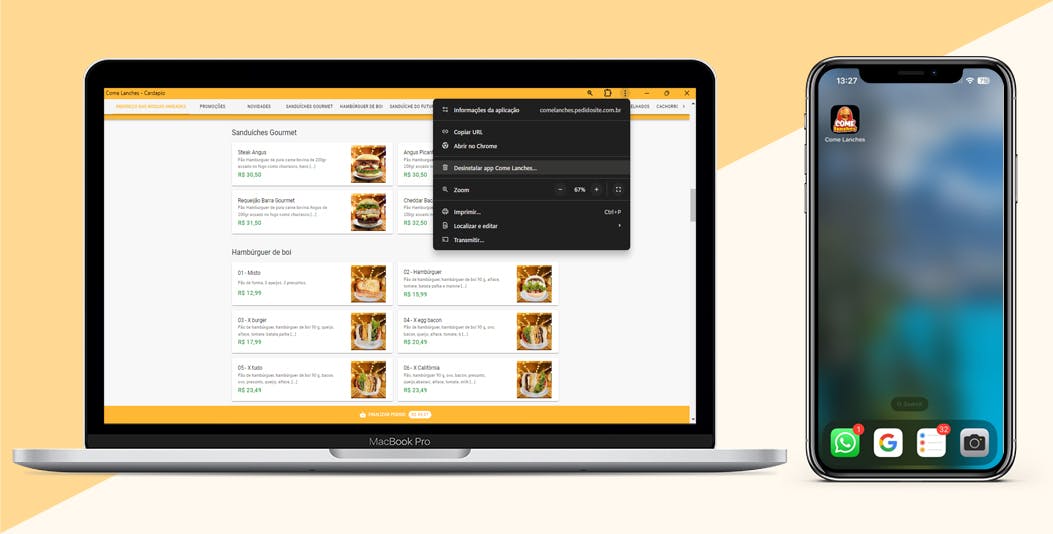
The model shown in the image is from the Come Lanches website

Image showing the digital menu of the Come Lanches restaurant in the city of Belo Horizonte - Minas Gerais, Brazil.
The development followed the standards to support PWA (Progressive Web Apps). Therefore, they can be installed on computers, tablets and also on cell phones.

The platform contained the following features/pages:
Pages:
- Login via Whatsapp/SMS/Facebook/Apple
- Password recovery
- Account
- List of restaurants
- Digital menu
- Loyalty cards
- Address list
- Registering/editing addresses
- QRCode readings for digital tables
- Cart
- Order confirmation
- Order confirmed and order status
- Order history
- About the restaurant